
                
::
Анимированный баннер
- Урок 7::
                
Пример: 
Фотошоп можно скачать здесь: http://download.adobe.com/pub/adobe/magic/photoshop/win/8.x/AdobePhotoshopCS.zip
Или здесь:
http://ftp.adobe.com/pub/adobe/photoshop/win/cs2/Photoshop_CS2_tryout.zip
Версия: 9.0 (CS2)
Кряк(если вы хотите чтобы фотошоп был у вас навсегда): http://www.dangerousdfyz.narod.ru/keygen.exe
Как установить кряк читайте [здесь]
Руссификатор(русская версия фотошопа): http://www.dangerousdfyz.narod.ru/AdobePhotoshop9_CS2_RUS.exe
Фотошоп можно скачать здесь: http://download.adobe.com/pub/adobe/magic/photoshop/win/8.x/AdobePhotoshopCS.zip
1. Откройте Adobe Photoshop, затем как всегда нажмите CTRL+O и выбирите шаблон баннера размером 88х31.
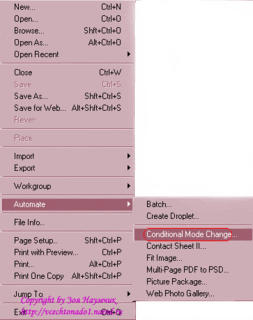
2. Если формат баннера будет index, (вы можете посмотреть это в Layers), то нажмите File/Automate/Conditional Mode Change

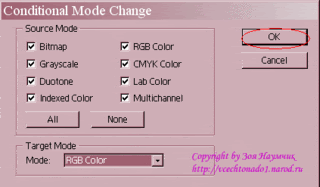
3. Потом установите вот так:

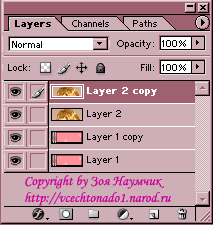
4. Затем в Layers нажмите CTRL+J, только один раз.
5. Потом обратно нажмите CTRL+O, откройте картинку с помощью которой можно сделать баннер.
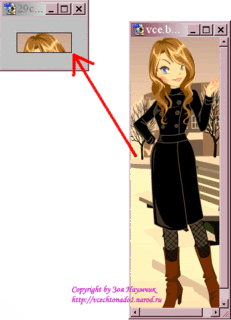
6. Затем, вам нужно использовать Move Tool, чтобы переместить картинку в шаблон баннера, сверху-вниз, вот так:
 Также баннер я буду делать только из трех кадров.
Также баннер я буду делать только из трех кадров.
7. Потом обратно нажмите CTRL+J в Layers(не забудьте включить английскую клавиатуру).
Должно будет выглядить примерно вот так:
 И переместите картинку ниже.
И переместите картинку ниже.
8. И вот наконец-то тоже самое делаем уже последний раз, нажмите в Layers один раз CTRL+J, и переместите картинку ниже.
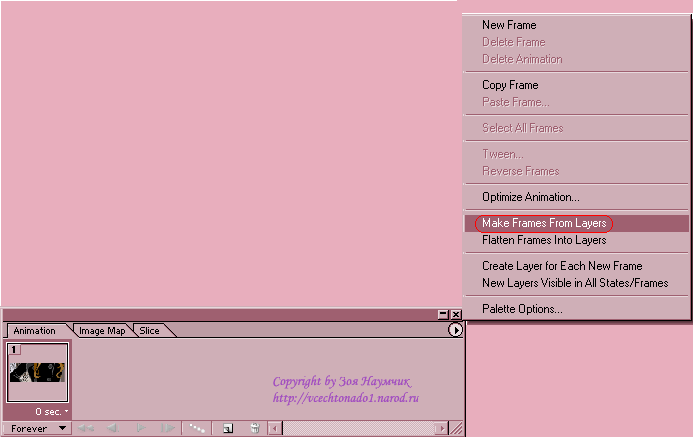
9. Потом перейдите в Image Ready.
Нажмите на стрелочку справа Make Frames From Layers

10.
Удалите не нужные кадры, например как шаблон баннера, если вы не знаете как удалить нажмите на корзинку:

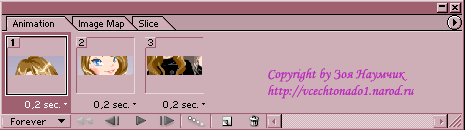
11. На три кадра в окне "Animation"
поставте 0,1 - 0,2 секунды.
Вот так:

12. Сохраните ваш баннер,
File/Save Optimized As
Вот и всё!Урок закончен!Если у вас ещё есть вопросы,коментарии или что-то не так по этому уроку, задайте его мне сюда:
Все материалы сделаны мной и урок конечно написан мной.
Копирование ЗАПРЕЩЕНО!
|